개요
6/17 (금) 19:25 ~ 20:25

내용 정리
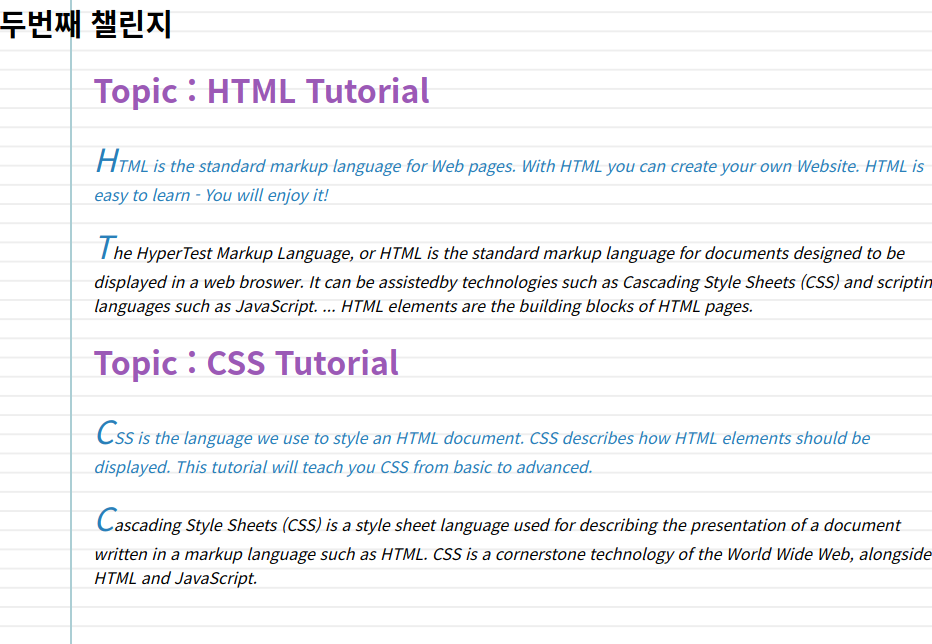
1. CSS class를 설정할 때는 '.{클래스명} {속성}'의 문법을 따른다.

2. HTML에서 하나의 객체는 여러 개의 클래스에 포함시킬 수 있다.
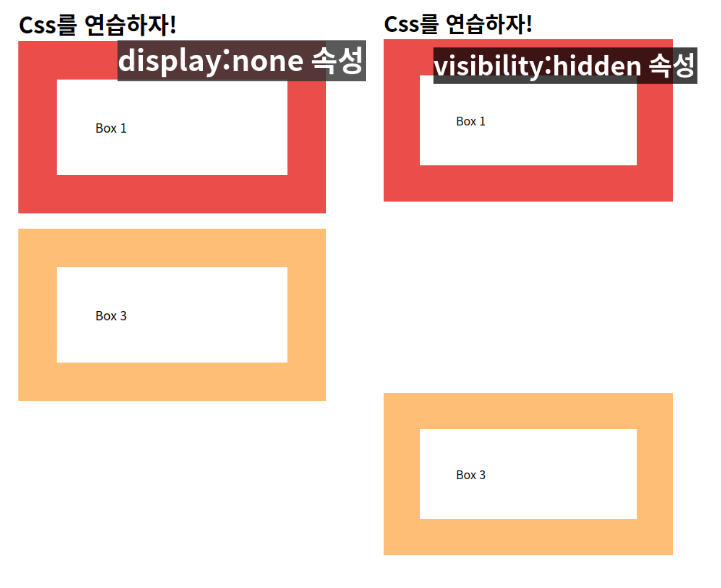
3. CSS 속성 中 'display: none' 속성과 'visibility:hidden'의 차이는 아래와 같다.

4. 색상 파레트 복붙할 수 있는 사이트 공유
https://flatuicolors.com/palette/defo
Flat UI Colors 2 - 14 Color Palettes, 280 colors 🎨
280 handpicked colors ready for COPY & PASTE
flatuicolors.com
색감 바보인 나에게 정말 유용하게 쓰일 것 같다.
또 이렇게 스크랩 해놓고 나중에 쳐다도 안 볼거지...
문제와 해결
Q1) first-chile Selector로 첫 번째 등장하는 태그를 변경이 왜 안되지?
h1 태그 여러 개 중에서 첫 번째 태그에 해당하는 내용에게만 무언가 속성을 주고 싶다.
h1 전체 클래스에 속성을 주게 되면 다른 것들까지 변하게 된다.
이럴 때는 'CSS 선택자'가 유용하게 쓰인다.
CSS에는 첫 번째 태그만 선택할 수 있는 ':first-child Selector' 선택자가 있다.
https://www.w3schools.com/cssref/sel_firstchild.asp
CSS :first-child Selector
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
근데 자꾸 내 코드에서는 이게 안먹혔다.
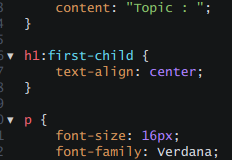
첫 번째 h1 태그에 중앙정렬을 주고 싶은데..


앗, 나의 바보같은 실수.
firstchild가 아니라 first'-'child다. 대시(-)를 빼먹었다.


'프로그래밍' 카테고리의 다른 글
| 웹개발 TID(Today I Learned) 5일차 (0) | 2022.06.22 |
|---|---|
| 웹개발 TID(Today I learned) 4일차 (0) | 2022.06.19 |
| 웹개발 TID(Today I Learned) 2일차 (0) | 2022.06.12 |
| 웹개발 TID(Today I Learned) 1일차 (0) | 2022.06.09 |
| 정보처리산업기사 - EAI, CRM, CPM (0) | 2021.04.03 |






