개요
6/19 (일) 14:20 ~ 16:20
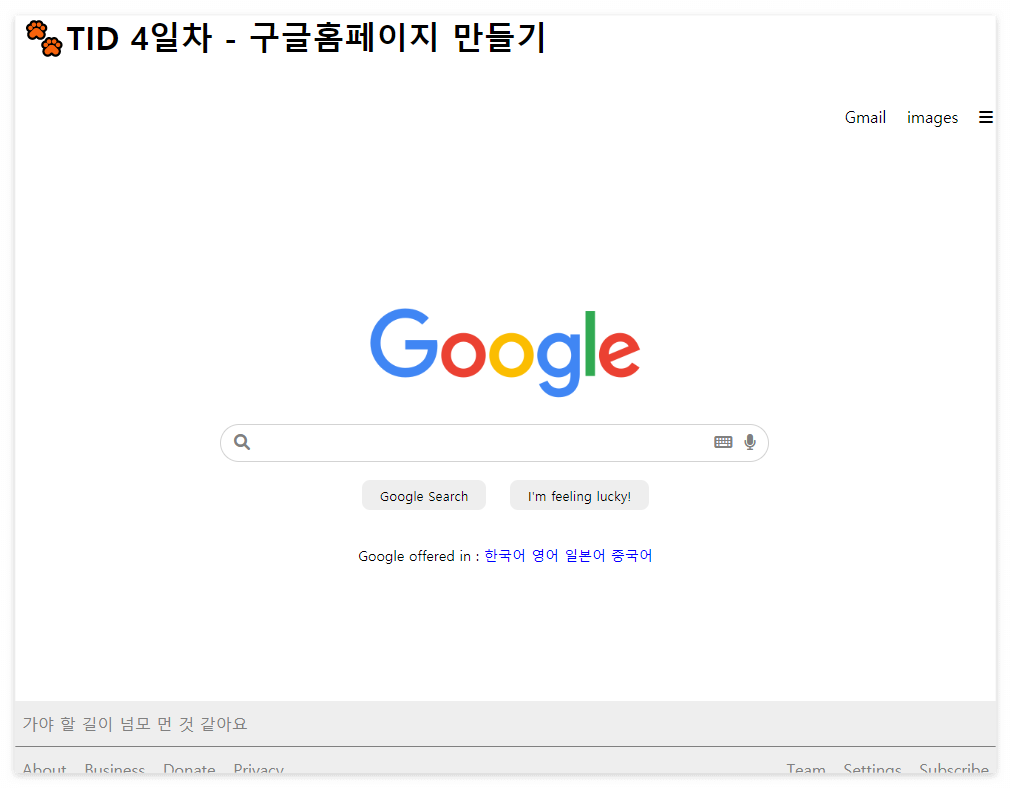
오늘 공부한 주제는 바로 HTML과 CSS로 간단 구글 홈페이지 만들어보기~!!
강의를 따라가니 크게 어려운 부분은 없었다.
중간중간에 알려주지 않는 부분을 직접 찾아 해결해내는 시간이 재미있었다.

내용 정리
1. <a> 태그는 anchor(앵커)의 앞글자에서 유하였으며, href 속성을 가진다. href는 hyper refernce..? 인가 아무튼 하이퍼링크 거는 기능이 있다.
2. 기가 막힌 아이콘들이 있는 웹사이트 >> fontawesome. 기본적으로 깔끔하고 <i> 태그를 사용하며 복사 붙여넣기로 바로바로 사용할 수 있어 아주 간편하다. fontawesome을 사용하기 위해서는 웹사이트에 로그인하고, 자신의 계정마다 부여되는 private CDN 주소를 메일로 발급받아야한다. 그리고 해 주소를 HTML 파일 <head>에 스크립트 형식으로 붙여넣는다.

Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
3. CDN(Content Delivery Network) 콘텐츠전송네트워크. 컴퓨터네트워크 수업에서 들었던 개념이다. 👀
4. <div> 태그를 사용하지 않고, <span> 태그를 쓰는 경우는 어떤 경우일까?
- <div> 태그는 하나의 공간을 줄로 구분하는 태그이므로, 하나의 줄에 두 개 이상의 것을 나타내고 싶을 때는 <span> 태그를 사용한다. <span> 태그는 그룹을 구분하는 역할만 하며, 줄바꿈이 일어나지 않는다.
- <div> 태그로 그룹을 만들고도 하나의 줄에 나타내는 방법이 있기는 하다. 하지만 아직은 모름 ㅋ 안배움 ㅋ 필요해지면 구글링해봐야겠다.
5. 웹페이지의 상단에 있는 메뉴 모음을 상단바라고 한다. 영어로는 'Navigation Bar'라고 부른다.
6. 마우스 커서를 올려놓는 이벤트는 '호버'라고 한다. 해당 객체를 클릭하지는 않으며, 커서만 위에 올려놓는 행동을 마치 '맴돌고 있다'라는 의미로 말한다. CSS에서 이벤트 속성 주려면 {클래스명}{:hover} 이렇게 주면 된다링.

7. CSS에서 절대적인 위치를 지정하려 {position: absolute}를 주면 객체의 크기가 컨텐츠의 크기에 딱 맞게 한정된다. 이걸 해결하려면 {width: 100%}를 주어 부모 객체의 너비에 맞추게 하면 된다링.
문제와 해결
Q1) 큰 문제가 없었다. 생각나면 나중에 추가할 예정이다.
'프로그래밍' 카테고리의 다른 글
| 웹개발 TID(Today I Learned) 5일차 (0) | 2022.06.22 |
|---|---|
| 웹개발 TID(Today I Learned) 3일차 (0) | 2022.06.17 |
| 웹개발 TID(Today I Learned) 2일차 (0) | 2022.06.12 |
| 웹개발 TID(Today I Learned) 1일차 (0) | 2022.06.09 |
| 정보처리산업기사 - EAI, CRM, CPM (0) | 2021.04.03 |






