개요
6/12 (일) 16:50 ~ 17:50
내용 정리
HTML과 CSS는 모두 인터넷 웹사이트를 만드는 데 사용되는 프로그래밍 언어이다.
HTML은 구조를 만드는 역할, CSS는 디자인을 변경하는 역할.
하나의 건물로 비유하자면 HTML는 건물의 골조, 기둥으로 나타낼 수 있고, CSS는 건물 내의 인테리어로 비유할 수 있다.
HTML 언어는 Tag 언어로 모두 태그로 이루어졌다.
div 태그 (divide)
- 영억을 나누어주는 태그이다.
- 제일 많이 쓰게 되는 태그이다.
p 태그
- 텍스트를 보여줄 때 쓰는 태그이다.
- div와 다른 점으로 p 태그는 문단 위 아래 간격을 둔다는 점이다.


이외에도 ul, li, table 등등 여러개 다루었는데, 하나하나 정리하기엔 너무 자질구레하다.
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
위 웹사이트에 HTML 태그 설명과 CSS 속성 설명이 자세히 되어 있으니 항상 필요한 게 있으면 참고하여 쓰자!

문제와 해결
Q1) 구름IDE에서 HTML/CSS/JS 파일 미리보기
코딩알려주는누나의 강의를 보면서 예제를 따라 실습해보려는데, 구름IDE에서 실행을 할 수가 없었다.
왜 안되지...?
사실 HTML/CSS 는 컴파일러나 인터프리터가 없다.
이들은 단지 문서를 보여주는 방법과 서식을 명세하는 정적인 언어이므로,
일련의 프로세스를 만들어 실행시킨다는 것 자체가 가능하지 않다.


그럼 매번 수정하고 확인할 때마다 파일을 내려받아서 로컬에서 브라우저로 확인해야하는 건가..?
라는 생각이 들었지만, 구름IDE 같은 서비스가 절대 그런 구린 환경을 만들어두지 않았을 것이라는 추측에, 대시보드에서 여러가지 기능을 찾아보았다.
내 생각이 맞았다.
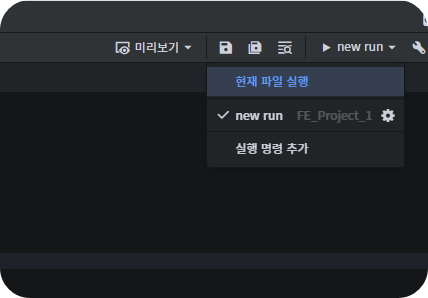
구름IDE에서는 HTML/CSS/JS 구현사항을 바로 볼 수 있도록 간편한 '미리보기' 방식을 지원한다.


https://blog.goorm.io/preview_html_on_realtime/
[참고]
'프로그래밍' 카테고리의 다른 글
| 웹개발 TID(Today I learned) 4일차 (0) | 2022.06.19 |
|---|---|
| 웹개발 TID(Today I Learned) 3일차 (0) | 2022.06.17 |
| 웹개발 TID(Today I Learned) 1일차 (0) | 2022.06.09 |
| 정보처리산업기사 - EAI, CRM, CPM (0) | 2021.04.03 |
| 디버깅이란? (0) | 2021.04.02 |






